О шрифтах и не только
Разработчики Google Chrome (точнее, Chromium) всерьёз вознамерились решать за меня, что и как я могу скачивать. Вечная проблема, соответственно, обострилась опять. Снова пробую Firefox…
Firefox в своём репертуаре. Они за пять лет так и не осилили system-ui как указатель на системный шрифт, а на GitHub, например, у меня Firefox отказывается использовать Arial. Ну, то есть в CSS написано:
font-family: -apple-system,BlinkMacSystemFont,
Segoe UI,Helvetica,Arial,sans-serif,
Apple Color Emoji,Segoe UI Emoji;
но Firefox напрочь игнорирует Arial (хотя в системе он есть) и рисует sans-serif. Причём не тот, что указан в настройках самого Firefox’а как шрифт без засечек, и не тот, который возвращает FontConfig по запросу fc-match "sans-serif", а почему-то (конкретно на моей системе) TeX Gyre Heros. Который, конечно, выглядит прилично и совершенно меня не напрягает, но… почему он1?!
Это при том, что вроде бы Firefox на Linux дёргает шрифты именно через FontConfig — по крайней мере, все так пишут. И можно даже накостылить для него system-ui, положив в .config/fontconfig/conf.d/60-system-ui.conf что-то вроде
<?xml version="1.0"?>
<!DOCTYPE fontconfig SYSTEM "fonts.dtd">
<fontconfig>
<alias>
<family>system-ui</family>
<prefer>
<!-- что там у нас системным-то стоит? -->
<family>Noto Sans</family>
<!-- сюда можно ещё резервных напихать, на случай, если есть не все глифы -->
<family>Liberation Sans</family>
<family>DejaVu Sans</family>
</prefer>
</alias>
</fontconfig>
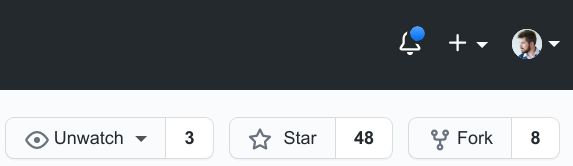
Но всё равно рендерит Firefox всё как-то странненько. Вот, например, привычная картинка в Chrome:

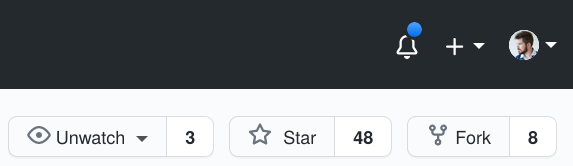
а это — Firefox:

Начинаю сочувствовать веб-дизайнерам.
-
Upd: Выяснилось, что TeX Gyre Heros — ответ моей системы на
fc-match Helvetica, так что всё-таки FontConfig. Firefox, правда, в Инспекторе подчёркивает «sans-serif», чем сбил меня с толку. ↩︎

Реакции