About Fonts and Other Things
Google Chrome (or, rather, Chromium) developers seriously decided to tell me what I can and can not download. The age-old problem of choosing a decent browser strikes again. So, I’m giving Firefox another try…
Firefox is being Firefox, of course. Five years proved not enough for them to accept system-ui as a pointer to the system font. Also, on my system, Firefox refuses to use Arial on Github, for instance. Like, CSS says:
font-family: -apple-system,BlinkMacSystemFont,
Segoe UI,Helvetica,Arial,sans-serif,
Apple Color Emoji,Segoe UI Emoji;
and Firefox ignores Arial totally (despite it being available in the system) and draws sans-serif. Not, mind you, the one selected in Firefox’s own settings as the default sans-serif font, not even the one given by FontConfig when asked to fc-match "sans-serif". Instead, it for some reason chooses (on this particular system) to use TeX Gyre Heros. Which looks nice and I’m totally OK with, but… why?!1
Firefox on Linux is supposed to take fonts from FontConfig — at least that’s what everybody says. One can even hack up a system-ui this way by putting to .config/fontconfig/conf.d/60-system-ui.conf something like:
<?xml version="1.0"?>
<!DOCTYPE fontconfig SYSTEM "fonts.dtd">
<fontconfig>
<alias>
<family>system-ui</family>
<prefer>
<!-- what's our system font again? -->
<family>Noto Sans</family>
<!-- can also give some extra, in case not all glyphs are available -->
<family>Liberation Sans</family>
<family>DejaVu Sans</family>
</prefer>
</alias>
</fontconfig>
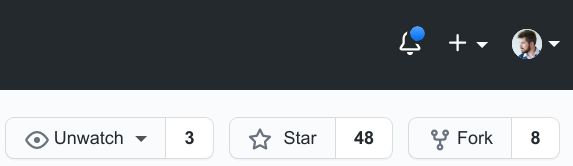
Still, the rendering in Firefox is somewhat off. Here, for example, is a well-known fragment in Chrome:

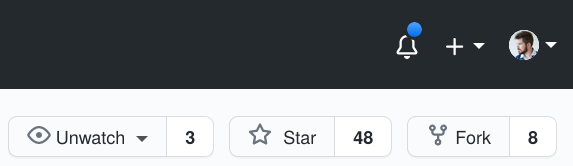
and in Firefox:

I’m starting to feel for web-designers.
-
Upd: Turns out, TeX Gyre Heros is what my system says to
fc-match Helvetica, so it is FontConfig after all. I was confused because Firefox underlined “sans-serif” in the Inspector. ↩︎

Reactions